Excelの表をブログに貼り付けるのは、これが一番スマートかな?
高校の同期会のHPを担当しており、「Excelファイルで渡された表をHPに掲載する」という仕事が来ました。僕はホームページ作成ソフトを持っていませんが、このHPはブログ感覚で手軽に編集できるJimdoホームページを使っています。
Jimdoはテーブルを「見たまま編集」できますが、結構、渡された表は結構大きく、データを一個一個貼り付けていくのは膨大な時間がかかりそうでしたし、スマートでない。
ご存じの通り、Excelには「webページとして保存する」機能があります。
htmlファイルとして保存され、ダブルクリックするとwebブラウザ(僕の場合、macのSafari 7)で表示されます。
設定を変えるとSafari 7でソース、htmlの中身を見ることができます
Safariでウェブページのソースコードを見る方法。(HTML & CSS) | 和洋風KAI
しかし、表示されるhtmlはやたら長く、僕の知識では理解不能。
また、余計な書式設定、コメントやフリガナ情報まで入っています。
タグ打ちするか?
表の前に<table>、後に</table>。
各行の前に<tr>、後に</tr>。(table row)
各行の各列に<td>、後に</td>。(table data)
ただし見出し行は<th>と</th>。(table header)
くらいなら覚えられます。
しかし、Excelからテキストとして書き出して、一個一個タグ打ちしてのは大変だし、
正確にできるとは思えませんでした。
苦肉の策ではありますが、Excelの表をそのまま残してタグを入れるという方法を試しました。
うまくいったので、Excelの表をブログに貼り付ける方法として紹介します。
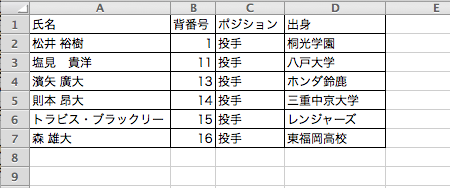
1. たとえば、このようなExcelの表があります。

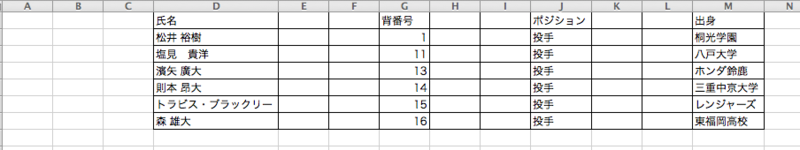
2.最初の列の前に3列、各列の間に2列、列を挿入します。

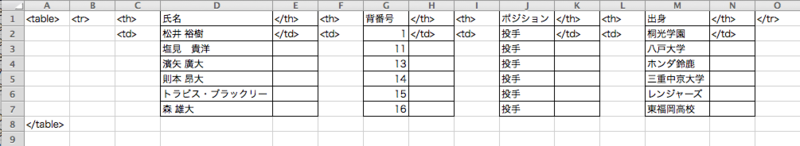
3. A1セルに<tabel>タグ、データのない行に</tabel>タグを打ち、
B1セルに<tr>タグ、最後の列から1列あけてO1セルに</tr>タグを打ち、
見出し行のデータの前、C1セルに<th>タグ、データの後のE1セルに</th>タグを打ち、
次ののデータ行には、データの前、C2セルに<td>タグ、データの後のE2セルに</td>タグを打ちます。

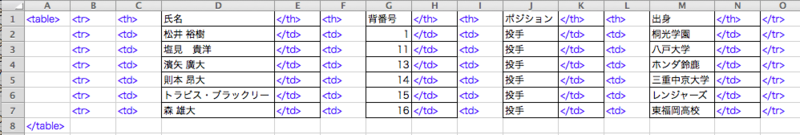
4. <tr>、<td>、</td>を下方向にフィルして完成。

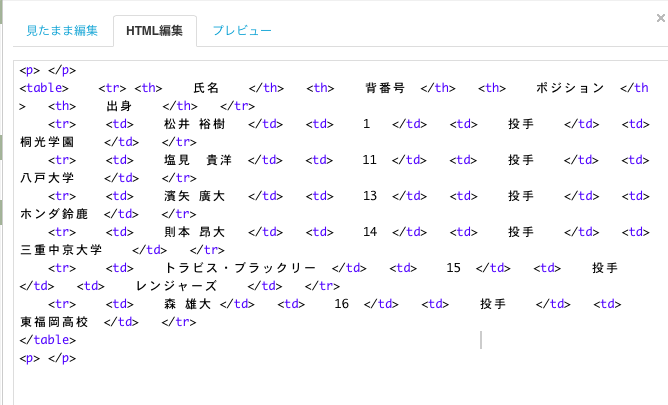
5. コピーして、ブログのhtml編集画面に貼り付けます。

6. ↓これが実際の結果です。
| 氏名 | 背番号 | ポジション | 出身 |
|---|---|---|---|
| 松井 裕樹 | 1 | 投手 | 桐光学園 |
| 塩見 貴洋 | 11 | 投手 | 八戸大学 |
| 濱矢 廣大 | 13 | 投手 | ホンダ鈴鹿 |
| 則本 昂大 | 14 | 投手 | 三重中京大学 |
| トラビス・ブラックリー | 15 | 投手 | レンジャーズ |
| 森 雄大 | 16 | 投手 | 東福岡高校 |
Jimdoやそれぞれのブログの表編集機能でできることは任せて、出来ないこと、表に枠を入れたり、列ごとに行揃えや字体を変えたりといったことは、Excelに入れるtagを変えることで対応すると良いと思います。
続きを書きました→Excelの表をブログに貼り付ける。その2。 - namjun's blog